
There are many advantages to using SVG images on the web. This can be used to create simple animations, such as a logo that changes color on hover, or more complex animations, such as an infographic.

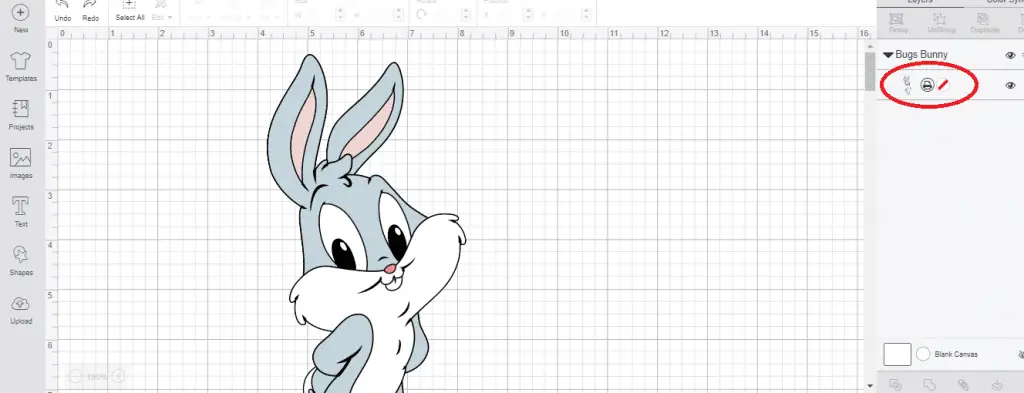
SVG images can be animated using JavaScript.They can also be printed at any resolution. This means that they can be resized without losing quality. Moreover, you can create and edit SVG images with a text editor or vector design tools such as Adobe Illustrator, Inkscape or CorelDRAW. Since they are XML-based, you can search, index, script, or compress SVG images.It is rather time-consuming, but works very well when you get the knack for it.Scalable Vector Graphics (SVG) is a popular vector file format for graphics that includes built-in support for animation. Click the the checkbox again and the transparent parts will show up as selected.Īgain you can use Ctrl + c to copy the selected portion and then Ctrl + v to paste it back into the image as a new layer. If you make a mistake, use a brush a pencil tool to correct you editing. Use the eraser tool to clean at the part of the image you want to select. This covers your image with what looks like a semi-transparent layer of red paint. Load your image and activate the quick mask interface by clicking the checkbox in the lower left hand corner of the editing pane. If the background is not uniform enough, your best bet is to use the GIMP's Quick Mask tool. The layer will be a floating layer and you will have to rename it before you can properly work with it: double-click on the new layer's name in the layer pane and type in a new name. Once you have selected the background, press Ctrl + i to invert the selection (thus selecting the subject), press Ctrl + c to copy it and then Ctrl + v to paste it back into the image as a new layer. That said, even on a seemingly uniform background, the magic wand will probably will not do a very good of selecting the whole background and you will have to tweak things by hand. If the background behind your subject is more or less uniform in colour, you may be able to select it with the magic wand tool. Plainly put: converting an image to SVG is not how you lift a subject out of the background. Even then, this does not mean your subject will be separated from the background. Besides, you wouldn't do that from GIMP, but from Inkscape. If you try convert it into an SVG vector graphic, your image will probably end up looking like pop-art and not like a photo at all. r/FreeCAD FOSS Parametrical CAD/CAM /r/scribus Desktop Publishing Darktable FOSS tool for photographers

#Convert jpg to svg gimp software#
r/gmic FOSS image processing framework /r/inkscape Vector-based graphic editor /r/blender 3D modeling, animation, & rendering /r/mypaint painting for digital painters /r/darktable/ photo editing software /r/krita digital painting application /r/synfig FOSS 2D Animation /r/FOSSPhotography Folks who use all the above /r/libredesign changing the paradigm Other Links of Interest Outreach through well written tutorials, presentation etc.Help test and triage bugs in the bugtracker.Alexander Prokoudine - /u/prokoudine ( LibreArts Founder) ( patreon) Ways to Assist GIMP.YouTube Channel spamming will not be tolerated.CSS help provided by /u/Cheesydude All about the GNU Image Manipulation Program


 0 kommentar(er)
0 kommentar(er)
